插件篇
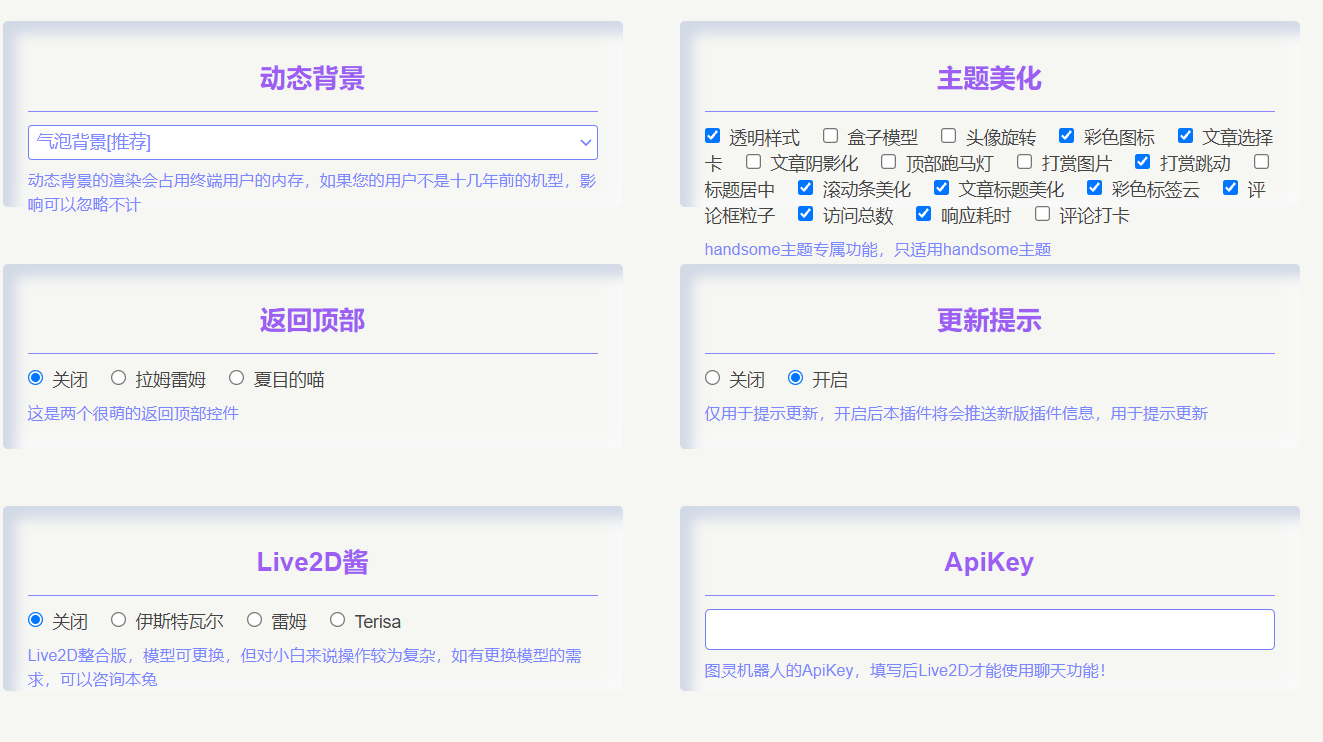
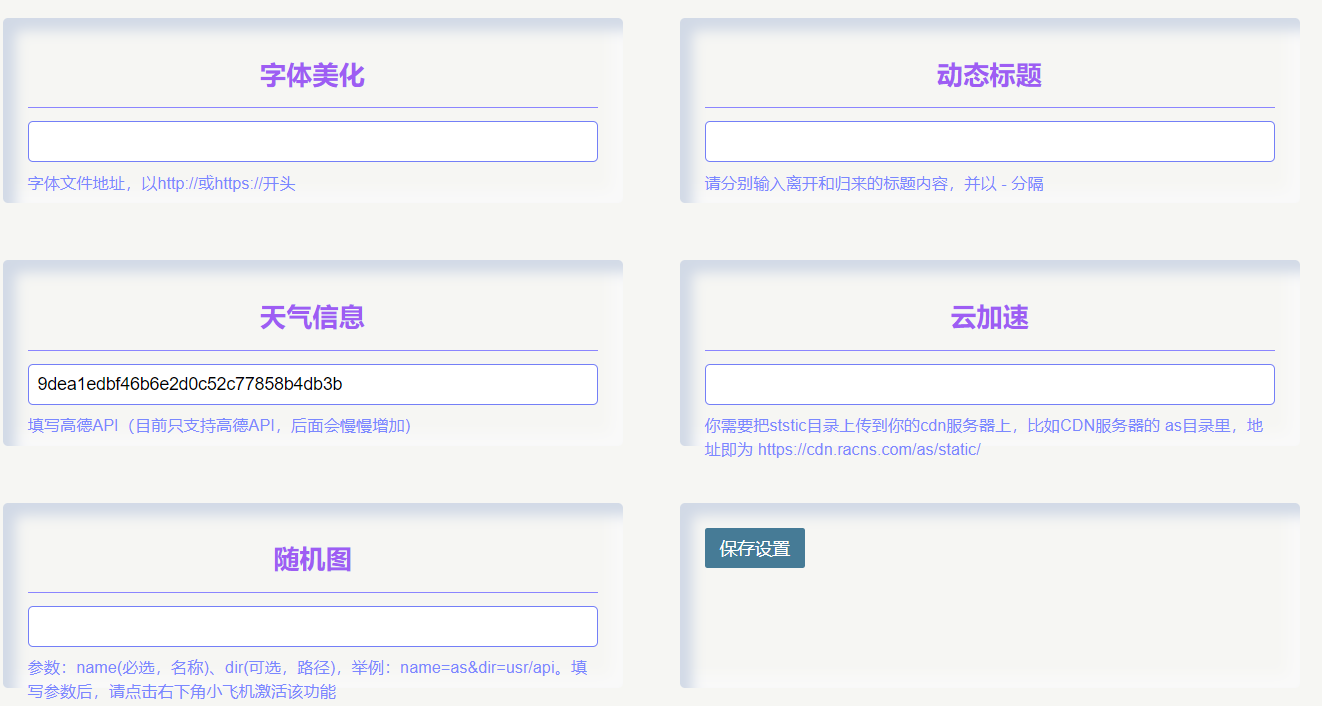
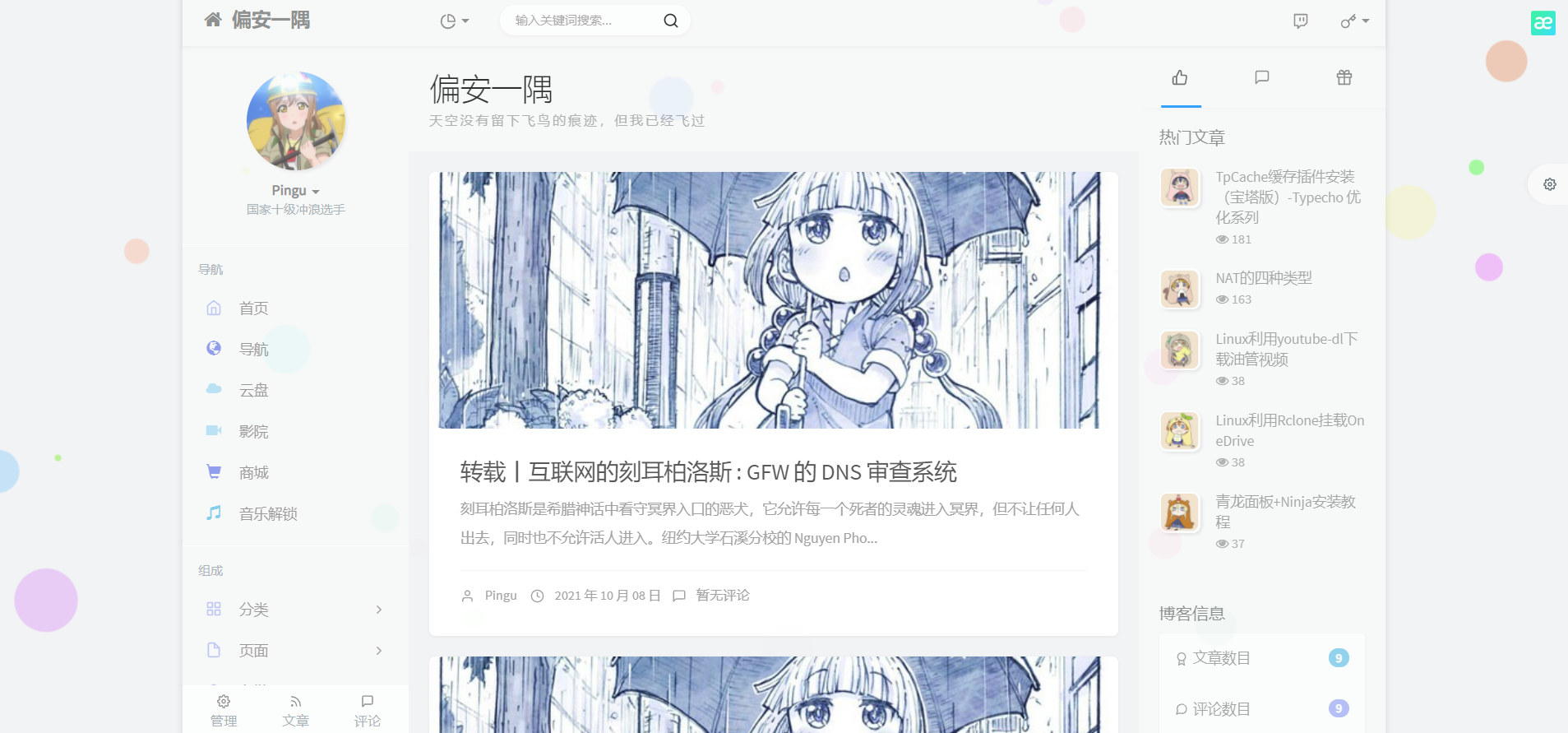
1.AliceStyle-萌卜兔's 美化插件
功能很强大


效果图

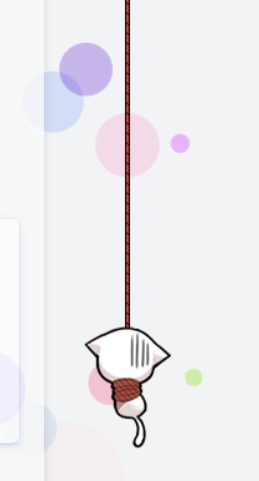
2.GoTop-页面顶部出现悬挂喵~点击触发至顶功能
效果图
3.UserAgent-显示评论人使用的操作系统和浏览器信息(Handsome主题专用)

4.XcnteOWO表情包-评论区加入贴吧表情包
复制owo.json到handsome/usr/
复制paopao文件夹到handsome/usr/img/emotion/
清除一下游览器缓存,然后刷新即可
插件打包
代码篇
1.动态标题-自定义输出head 头部的HTML代码
<!--动态标题-->
<script>document.addEventListener('visibilitychange',function(){if(document.visibilityState=='hidden'){normal_title=document.title;document.title='(つェ⊂)我藏好了哦 - Pingu‘s Blog';}else{document.title=normal_title;}});</script>效果图
2.首页文章列表悬停上浮自定义 CSS
.blog-post .panel-small:not(article),
.blog-post .panel:not(article) {
transition: all 0.3s;
}
.blog-post .panel-small:not(article):hover,
.blog-post .panel:not(article):hover {
transform: translateY(-10px);
box-shadow: 0 8px 10px rgba(73, 90, 47, 0.47);
}3.首页文章列表头图悬停放大并将超出范围隐藏-自定义 CSS
.index-post-img {
overflow: hidden;
}
.item-thumb,
.item-thumb-small {
transition: all 0.3s;
}
.item-thumb:hover,
.item-thumb-small:hover {
transform: scale(1.1)
}4.其他-自定义 CSS
/*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar{
width: 3px;
height: 16px;
background-color: rgba(255,255,255,0);
}
/*定义滚动条轨道 内阴影+圆角*/
::-webkit-scrollbar-track{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
background-color: rgba(255,255,255,0);
}
/*定义滑块 内阴影+圆角*/
::-webkit-scrollbar-thumb{
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color: #555;
}
#圆角大小可修改15px数值(别复制该行)
/*首页文章版式圆角化*/
.panel{
border: none;
border-radius: 15px;
}
.panel-small{
border: none;
border-radius: 15px;
}
.item-thumb{
border-radius: 15px;
}
1 条评论
试试看